Line Graph Maker
Line Graph Maker is a very easy to use tool to make line graph from raw information.
You will find at the bottom of this page tutorial about how to use this line graph maker.
Options
Line Graph Download
About Line Graph Creator
Line Chart Genrator has been built to help those who want to create a line graph to do it as easy as possible.
The following is a tutorial about how to use this Line Graph Maker:
- Title:
- Title Text: Write in this box the line chart title. This will appears on the top of the line graph. The maximum length of the line chart title is 500 letters.
- Title Font-Size: This box will control the title font size. The size must be an integer and between 10 and 30 without unit, which is in px.
- Title Color: Change to the color you want.
- Title Position: Change the position of the title.
- Labels: This box determine the number and names of the line chart columns, for ex if you want to create two columns called TV and Internet respectively, you should type "TV;Internet", note that they are separated by semicolon ";".
- Data Sets: Determine the number of groups you want to compare with each other, for ex if you want to compare between boys and girls each group will have its own columns, then you have to select the data sets to 2.
- Set Name: If we continue from the previous step, the set name of the first group will be "Boys" and the set name of the second group will be "Girls".
- Values: Here you have to insert the values for each column of a single set. for ex "48;72" these are two values for two columns of one set, note that the are separated by ";".
- Colors: Use this box to determine the fill color.
- Line Style: You have 3 options:
- Filled: It will fill the background between 0 and the values of the line with a custom color.
- Unfilled: Normal line.
- Dashed: Line as dashes.
- Line Width: Control the width of the line.
- Line Color: Change the color of the line.
- Y Axis:
- Name: Set the name of the y axis to be displayed next to it.
- Step Size: This box determine the steps on the y axis. You can type "auto" to auto select the step size or you can inserta an integer value of the step for ex if y axis valuer range between 0 and 100 you can insert "20" to divide y axis to 5 sections.
- Font-Size: This box will control the y axis font size. The size must be an integer and between 10 and 30 without unit, which is in px.
- Font-Color: Change to the color you want.
- Y Grid Lines:
- Lines-Width: This box will control the width of the y grid lines, width values are range between 0.1 and 2.
- Font-Color: Change to the color you want.
- X Axis:
- Name: Set the name of the x axis to be displayed below.
- Font-Size: This box will control the x axis (the columns names) font size. The size must be an integer and between 10 and 30 without unit, which is in px.
- Font-Color: Change to the color you want.
- X Grid Lines:
- Lines-Width: This box will control the width of the x grid lines, width values are range between 0.1 and 2.
- Font-Color: Change to the color you want.
- Y Axis Unit:
- Unit: If you want to add unit to column y, you have to insert the unit here.
- Positions: You have 3 options
- 1- NaN: means do not show unit.
- 2- Unit to All: means add the unit to all steps on y axis.
- 3- Unit to Top: means add the unit only to the last step of y axis.
- Legend:
- Font-Size: This box will control the legend (the stes names) font size. The size must be an integer and between 10 and 30 without unit, which is in px.
- Font-Color: Change to the color you want.
- Position: Change the position of the legend.
- Background Color:
- Area: This box will control the area where this color will be applied.
- Background-Color: Change to the color you want.
Line Chart Maker
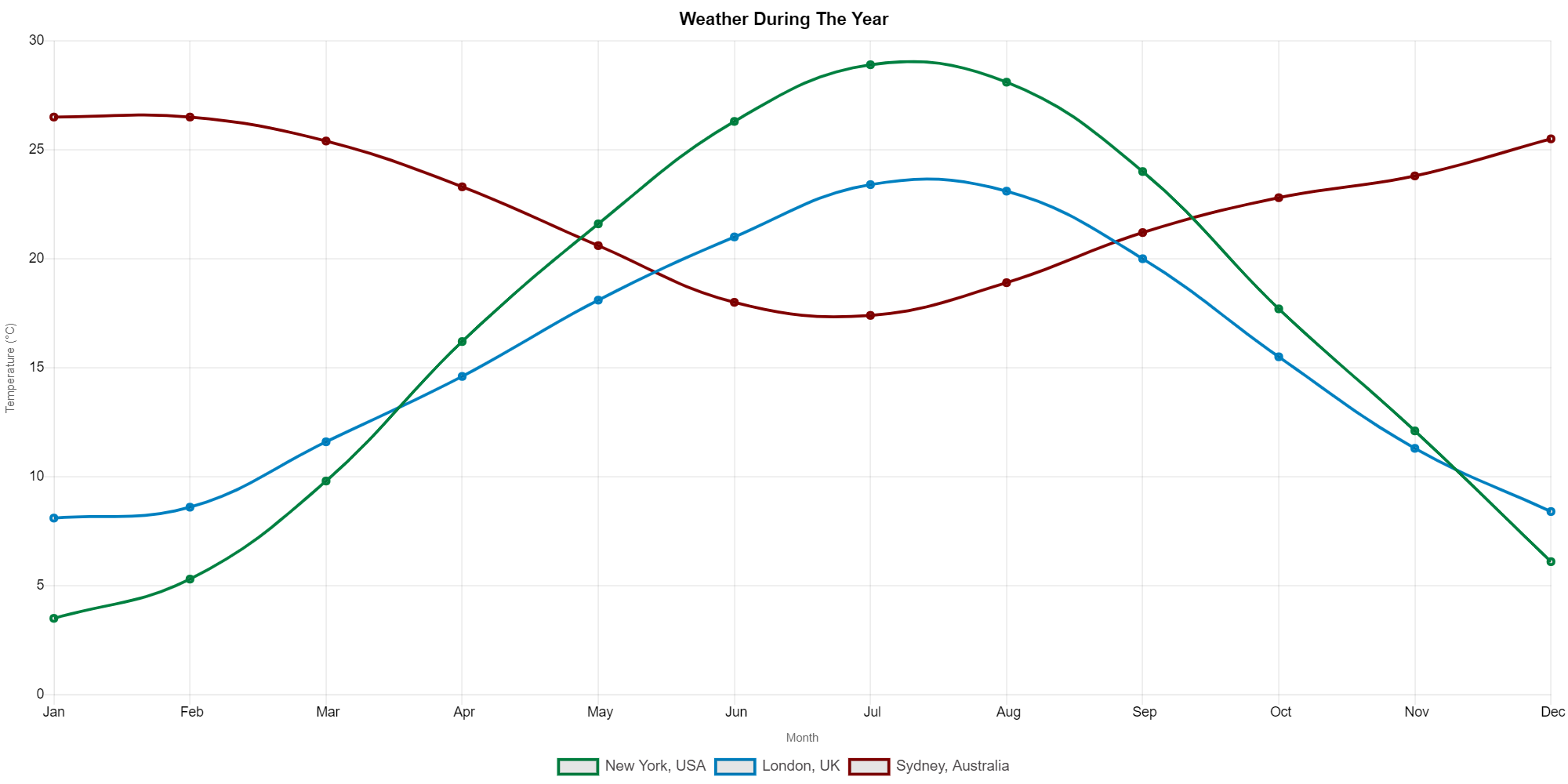
Example:
This is an example of line chart generated from this page:
- Title:
- Title Text: Weather During The Year
- Title Font-Size: 18.
- Title Color: #000.
- Title Position: Top.
- Labels: Jan; Feb; Mar; Apr; May; Jun; Jul; Aug; Sep; Oct; Nov; Dec
- Data Sets: 3
- Set Name:
- Set1: New York, USA
- Set2: London, UK
- Set3: Sydney, Australia
- Values:
- Set1: 3.5; 5.3; 9.8; 16.2; 21.6; 26.3; 28.9; 28.1; 24.0; 17.7; 12.1; 6.1
- Set2: 8.1; 8.6; 11.6; 14.6; 18.1; 21.0; 23.4; 23.1; 20.0; 15.5; 11.3; 8.4
- Set3: 26.5; 26.5; 25.4; 23.3; 20.6; 18.0; 17.4; 18.9; 21.2; 22.8; 23.8; 25.5
- Line Style:
- Line1: Unfilled
- Line2: Unfilled
- Line3: Unfilled
- Line Width:
- Line1: 3
- Line2: 3
- Line3: 3
- Line Color:
- Line1: #008040
- Line2: #0080c0
- Line3: #800000
- Y Axis:
- Name: Temperature (°C)
- X Axis:
- Name: Month