Bar Graph Maker
Bar Graph Maker is a very easy to use tool to make bar graph from raw information.
You will find at the bottom of this page tutorial about how to use this bar graph maker.
Options
Bar Graph Download
About Bar Graph Creator
Bar Chart Genrator has been built to help those who want to create a bar graph to do it as easy as possible.
The following is a tutorial about how to use this Bar Graph Maker:
- Title:
- Title Text: Write in this box the bar chart title. This will appears on the top of the bar graph. The maximum length of the bar chart title is 500 letters.
- Title Font-Size: This box will control the title font size. The size must be an integer and between 10 and 30 without unit, which is in px.
- Title Color: Change to the color you want.
- Title Position: Change the position of the title.
- Labels: This box determine the number and names of the bar chart columns, for ex if you want to create two columns called TV and Internet respectively, you should type "TV;Internet", note that they are separated by semicolon ";".
- Data Sets: Determine the number of groups you want to compare with each other, for ex if you want to compare between boys and girls each group will have its own columns, then you have to select the data sets to 2.
- Set Name: If we continue from the previous step, the set name of the first group will be "Boys" and the set name of the second group will be "Girls".
- Columns Values: Here you have to insert the values for each column of a single set. for ex "48;72" these are two values for two columns of one set, note that the are separated by ";".
- Colors: Use this box to determine the color of each column (Insert colors separated by ";" colors number must be identical to columns number for ex #00f0f0;#57ff6e these are two colors for two columns of one set) or the color of the total set (Insert only one color which will be applied to all columns on the set).
The color box is to facilitate the process of selecting the color you want, which will be inserted in the box above it. - Y Axis:
- Step Size: This box determine the steps on the y axis. You can type "auto" to auto select the step size or you can inserta an integer value of the step for ex if y axis valuer range between 0 and 100 you can insert "20" to divide y axis to 5 sections.
- Font-Size: This box will control the y axis font size. The size must be an integer and between 10 and 30 without unit, which is in px.
- Font-Color: Change to the color you want.
- Y Grid Lines:
- Lines-Width: This box will control the width of the y grid lines, width values are range between 0.1 and 2.
- Font-Color: Change to the color you want.
- X Axis:
- Font-Size: This box will control the x axis (the columns names) font size. The size must be an integer and between 10 and 30 without unit, which is in px.
- Font-Color: Change to the color you want.
- X Grid Lines:
- Lines-Width: This box will control the width of the x grid lines, width values are range between 0.1 and 2.
- Font-Color: Change to the color you want.
- Y Axis Unit:
- Unit: If you want to add unit to column y, you have to insert the unit here.
- Positions: You have 3 options
- 1- NaN: means do not show unit.
- 2- Unit to All: means add the unit to all steps on y axis.
- 3- Unit to Top: means add the unit only to the last step of y axis.
- Legend:
- Font-Size: This box will control the legend (the stes names) font size. The size must be an integer and between 10 and 30 without unit, which is in px.
- Font-Color: Change to the color you want.
- Position: Change the position of the legend.
- Background Color:
- Area: This box will control the area where this color will be applied.
- Background-Color: Change to the color you want.
Bar Chart Maker
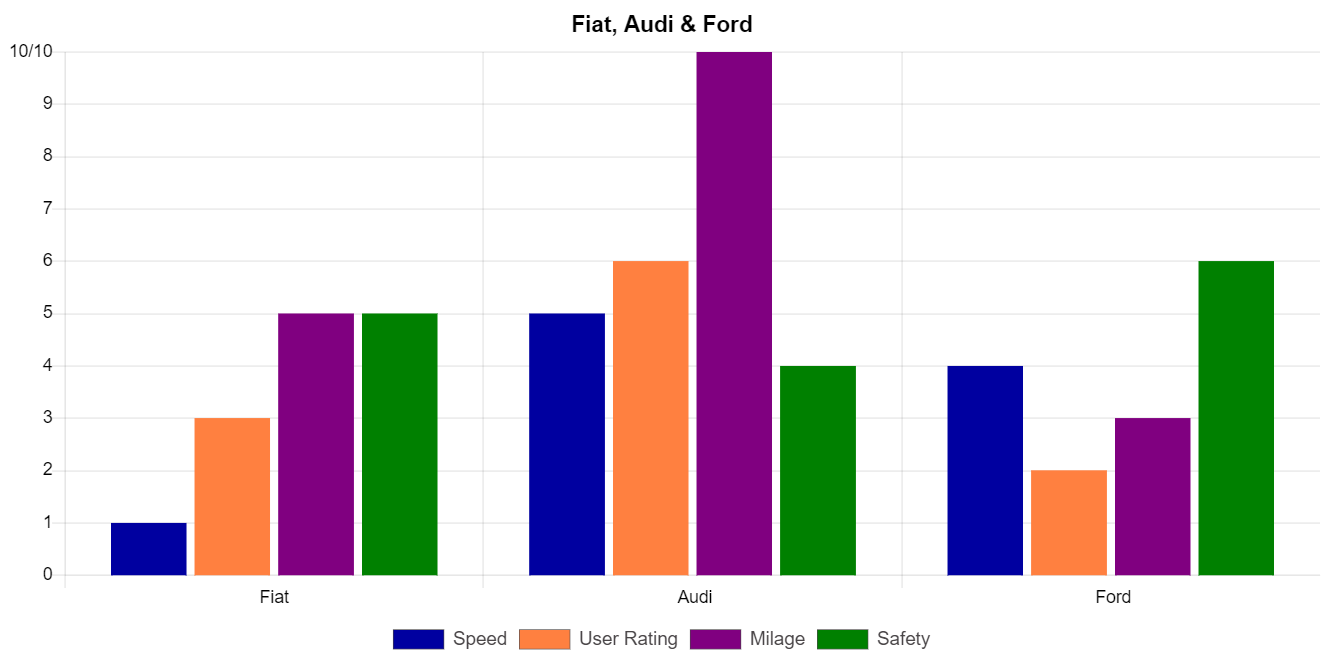
Example:
This is an example of bar chart generated from this page:
- Title:
- Title Text: Fiat, Audi and Ford.
- Title Font-Size: 18.
- Title Color: #000.
- Labels: Fiat; Audi; Ford
- Data Sets: 4
- Set Name:
- Set1: Speed
- Set2: User Rating
- Set3: Milage
- Set4: Safety
- Columns Values:
- Set1: 1;5;4
- Set2: 3;6;2
- Set3: 5;10;3
- Set4: 5;4;6
- Colors:
- Set1: #0000a0
- Set2: #ff8040
- Set3: #800080
- Set4: #008000
- Y Axis Unit:
- Unit: /10
- Positions: Unit to Top